System Requirement
Localhost (PC)
If you’re working on localhost (your PC), I recommend you use XAMPP as best Apache for Joomla! CMS.
Hosting / Server
Joomla! 3 requires PHP version from 5.6.x or higher, this is a highlight for hosting compatible, for more details please read it here.
Template Installation
Install Quickstart Package (full website like demo)
A quick-launch Joomla! Installation package that contains all the data and extensions to replicate the live demo. You just login to Customer Area and download Template Quickstart package, then see this blog instruction for more details how to install Quickstart package with Akeeba Kickstart file.
Install Template Package
Template package use for new website that you want to build content from zero without sample data, or using for your website with existing data. For install it, just download Template Install Package file and install it via Extension Manager (Admin > Extensions > Extension Manager, browser file and click to upload). After finish, you can go to Template Manager, switch default Joomla! template to new template.
For start to build your website, you can use standard Joomla! elements such as Articles, Module, etc. Other extensions such as Page Builder, Slider, Portfolios, etc. you can see download links and documents via part Third-party Build-in Document.
Template Content & Styles
How to Display Main Menu
Open a new browser window and type in the URL, which will be similar to http://www.your-site-name-here.com/administrator or, if you have Joomla! installed on your local computer, http://localhost/your-folder-name-here/administrator. Here you will have to log in as an Administrator or Super Administrator.
Go to “Extensions” / “Templates” / “Styles” / “[template_name]-default”. This is where you edit template styles.

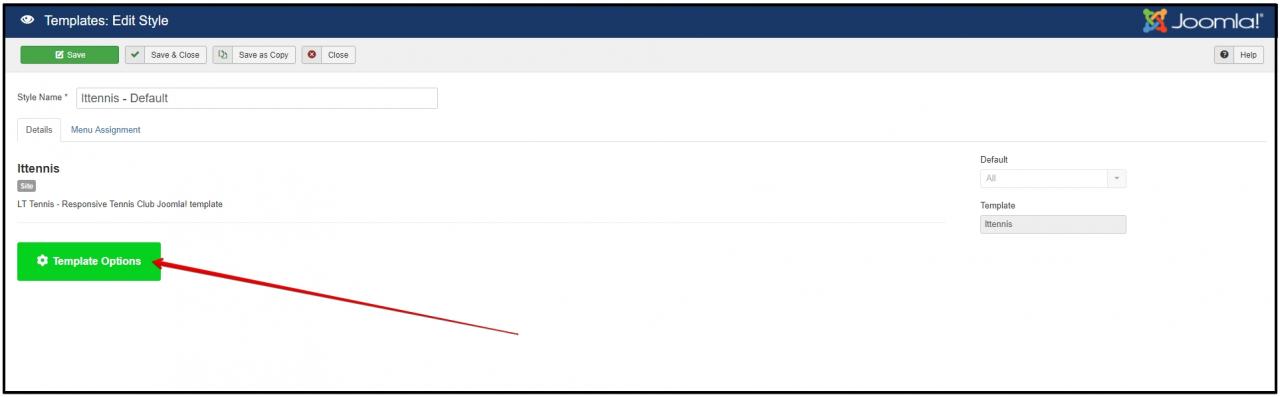
Please click button “Template Options“.

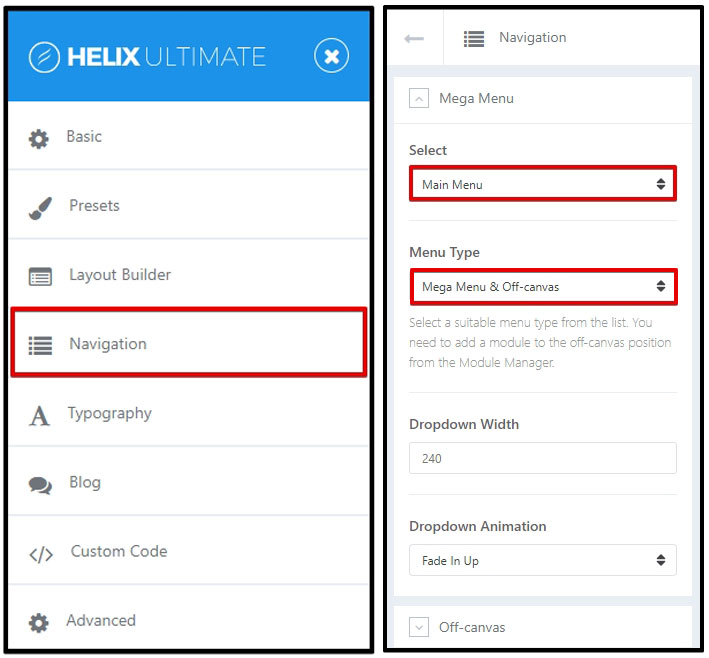
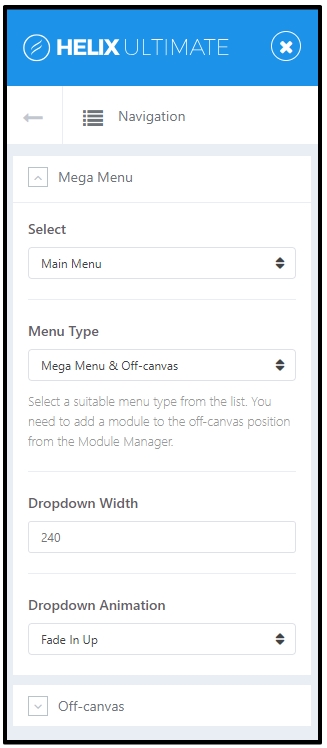
Please click tab Navigation and choose Main Menu.

Click the Save or the Save & Close toolbar button to save the Main Menu. To leave without saving click the Cancel toolbar button.
How to display the off-canvas sidebar?
Publish a module on the “off-canvas” module position. It is a built-in Joomla module position in the off-canvas sidebar.

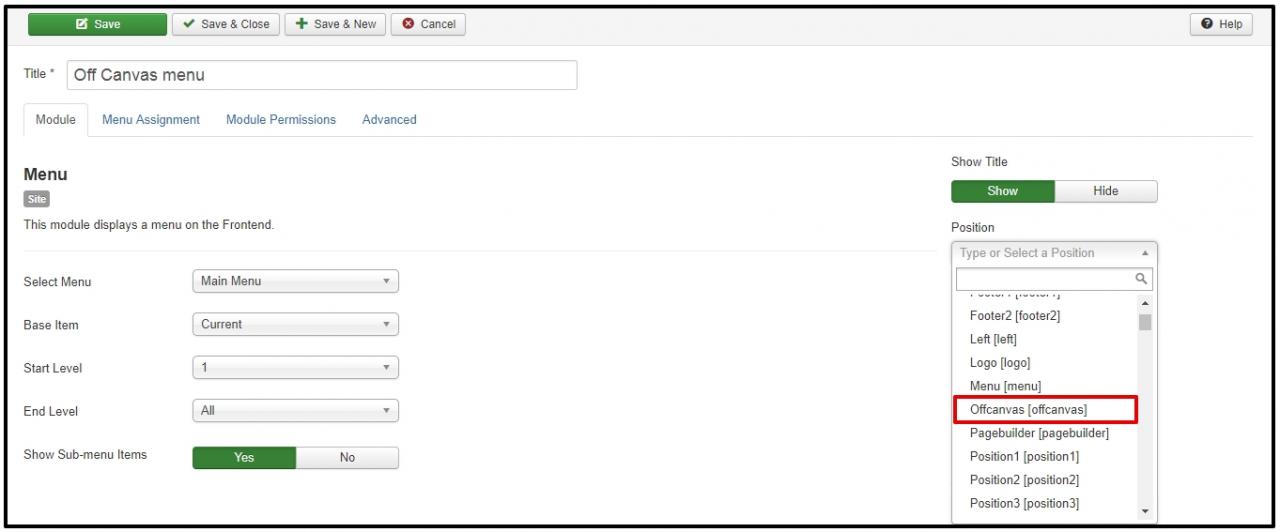
Go to Extensions -> Modules -> New and choose the module type you want to display in the off-canvas sidebar. Type “offcanvas” as the module position name:


Click the Save or the Save & Close toolbar button to save the Module Off Canvas Menu. To leave without saving click the Cancel toolbar button.
Add Menu Items to Your Menu
To Create a New Menu Item:
- Select Menus → [name of the menu] → Add New Menu Item from the drop-down menu on the back-end of your Joomla! installation. For example, if a Menu is called “About Joomla”, select Menus → About Joomla → Add New Menu Item.
To Edit a Menu Item:
- Select Menus → [name of the menu] from the drop-down menu on the back-end of your Joomla! installation. For example, if a Menu is called “Main Menu”, select Menus → Main Menu. Then either click the title of the menu item in the table list or select the menu item checkbox and click the “Edit” icon in the toolbar.
How to Add a New Menu
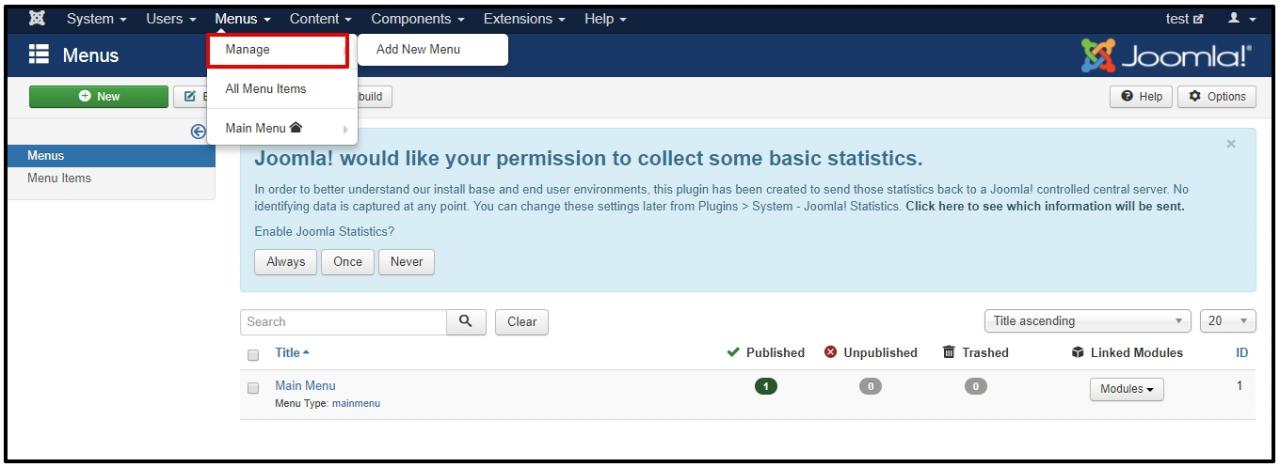
There are 2 ways to add a Menu: Within the site administration panel, select Menus from the menu bar in the upper left corner. From the drop-down list, choose the “Manage” then choose “Add New Menu”. You can also select a Menu Manager from the left column and then select “New” from the top left corner icons.

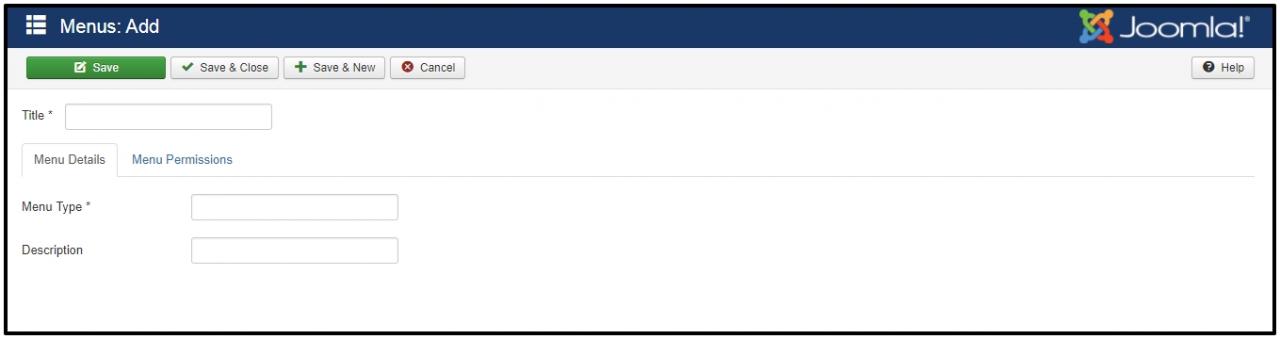
3. Fill in the “Title”, “Menu Type” and a “Description”:
- Title *: A proper title for the menu. This is used to identify the menu in the Menu Manager in the backend.
- Menu type *: This should be a unique identification name used by Joomla! to identify this menu. Spaces are not allowed but you may use the ‘-‘ character such as news-menu.
- Description: A description of the menu, useful for your own reference.

Click the Save or the Save & Close toolbar button to create the new menu. The Save & Close button will return you to the Menu Manager. To leave without saving click the Cancel toolbar button.
4. If you saved and closed, you will see your new menu in the list of Menus.
Bottom, Footer, and other modules
– How to Access?
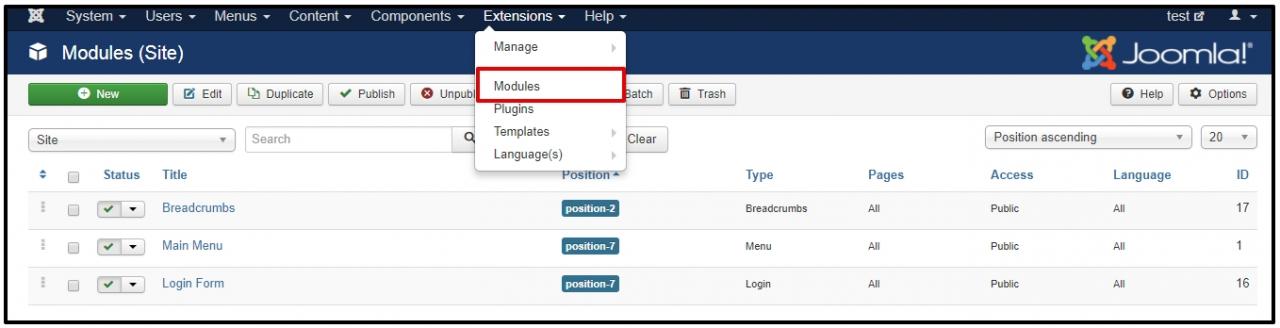
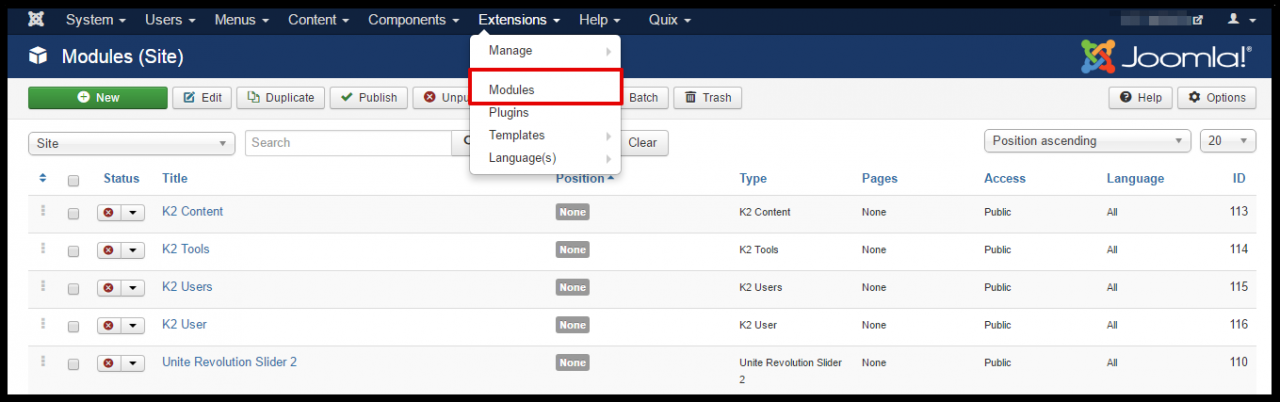
From the main menu select “Extensions” / “Module”
– After that, click on the ‘New’ button in the toolbar to create a new Module Item, or select a Module by double clicking the Module’s Title or check the ‘check box’ and click on the ‘Edit’ button.
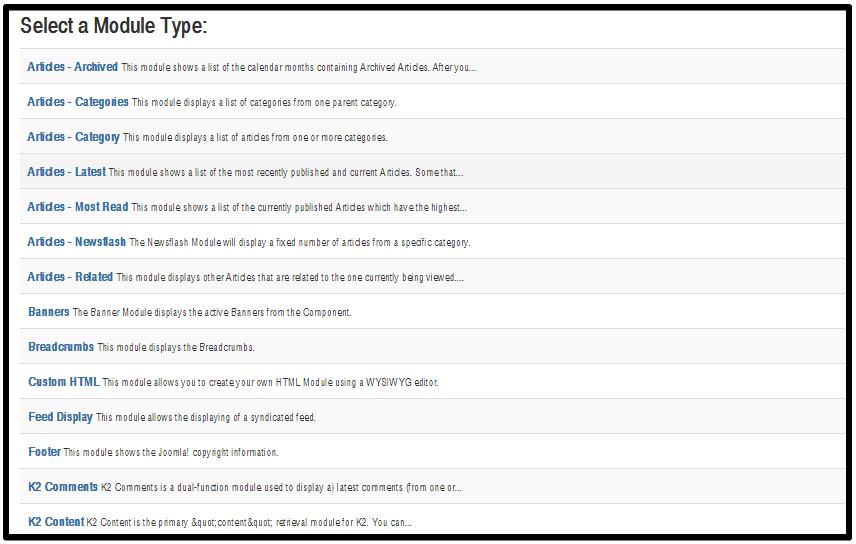
– You will now see a screen with a list of all of the module on your website.
– How to edit existing modules?
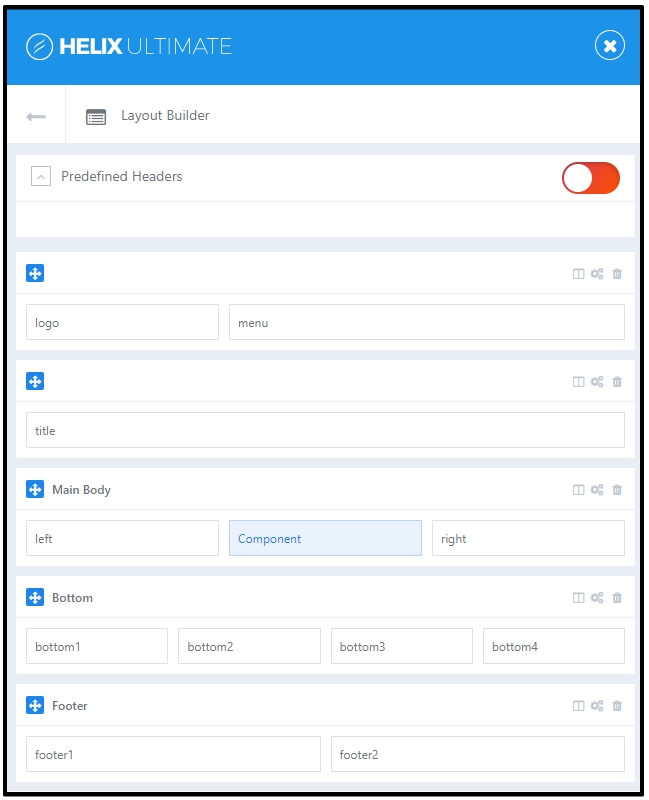
Bottom modules place at position ‘bottom1’, ‘bottom2’, ‘bottom3’ and ‘bottom4’, you can find it via Module Manager with ‘Select Position’.
Footer modules based on position ‘footer1’ and ‘footer2’ as well.
– How to Create New?
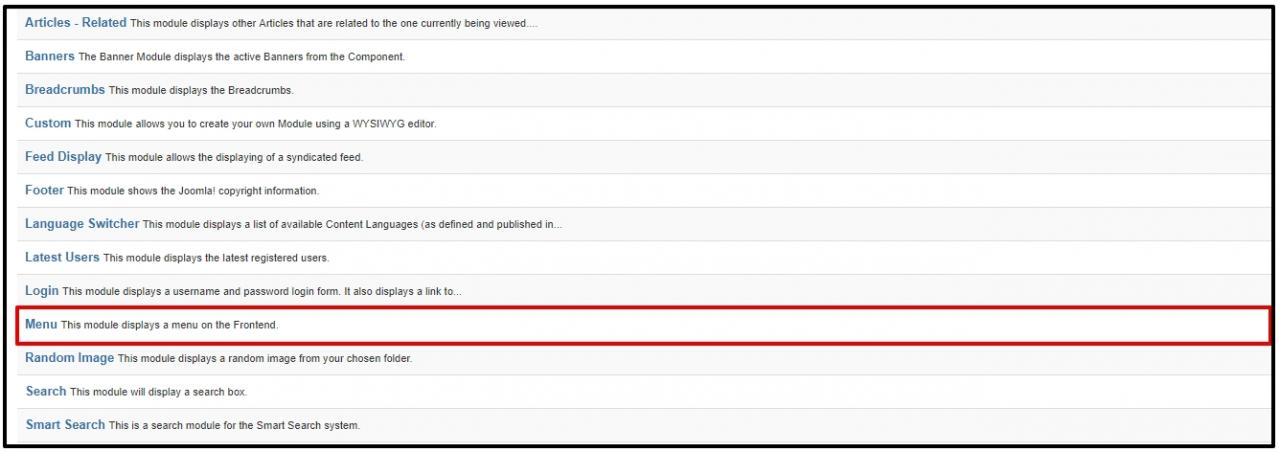
When creating a new Module, you will be presented with a modal popup window. Choose the module type by clicking on the module name to be taken to the ‘edit’ details screen.

– How to Edit Modules?
From this screen you can search module by Filter: Site or Administrator; Select Status, Select Position, Select Type, Select Access and Select Language. And you can edit existing modules, publish/ unpublish modules, and even delete modules should you need to.

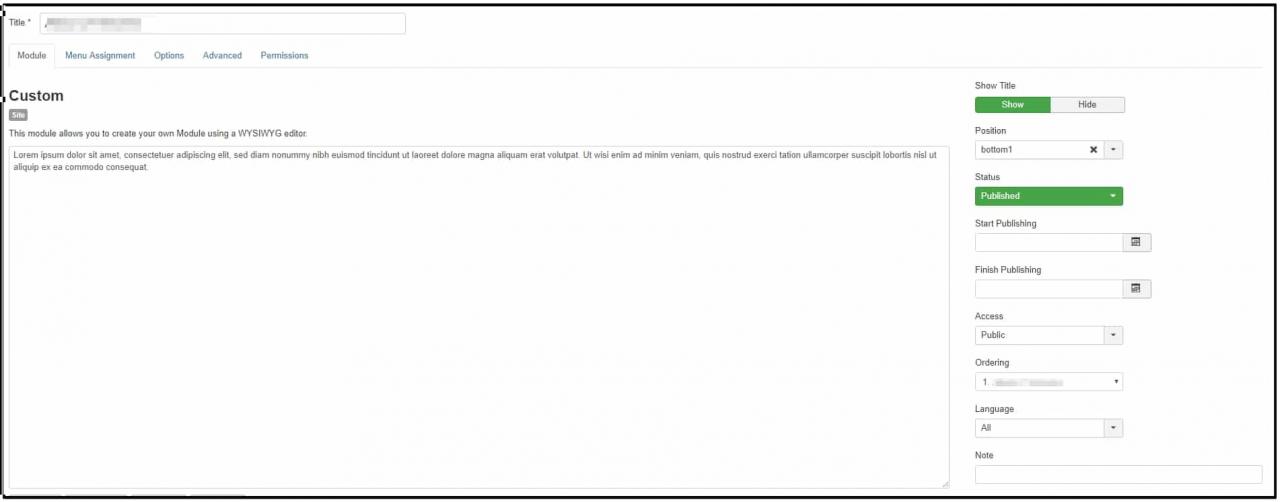
MODULE TAB
1. Title: The Title for this item. This may or may not display on the page, depending on the parameter values you choose.
2. Custom HTML: This module allows you to create your own HTML Module using a WYSIWYG editor.
3. Position: Click button for drop down window to select Module position by available positions in a Template(s) installed.
4. Status: The published status of this item.
- Published: Item is visible in the front end of the site.
- Unpublished: Item will not be visible to guests in the front end of the site. It may be visible to logged in users who have edit state permission for the item.
- Archived: Item will no longer show on blog or list menu items.
- Trashed: Item is deleted from the site but still stored in the database. It can be permanently deleted from the database with the Empty Trash function in Article Manager.
5. Start Publishing: Date and time to start publishing. Use this field if you want to enter content ahead of time and then have it published automatically at a future time.
6. Finish Publishing: Date and time to finish publishing. Use this field if you want to have content automatically changed to Unpublished state at a future time (for example, when it is no longer applicable).
7. Access: Select the viewing access level for this item from the list box. The access levels will depend on the what has been set up for this site to display.
8. Language: Select the language for this item. If you are not using the multi-language feature of Joomla, keep the default of ‘All’.
9. Note: Item note. This is normally for the site administrator’s use (for example, to document information about this item) and does not show in the front end of the site.
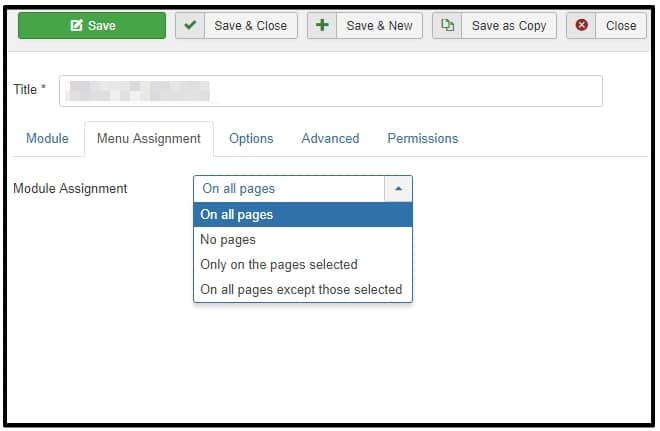
MENU ASSIGNMENT TAB
– Module Assignment: Click for drop down choice of module assignment.
 – All pages: Module will show on all pages in the selected module position.
– All pages: Module will show on all pages in the selected module position.
– No pages: Module will not show on any pages in the selected module position.
– Only on pages selected. Module will show only on pages in the selected module position as selected by menu item type(title).
– On all pages except those selected: Module will show on all pages in the selected module position, except those selected by menu item type(title).
OPTIONS TAB
Additional Options, such as Basic and Advanced can be found on the specific Module Type Help screen. Please notice that installed Extensions may contain more parameters in Additional Options. Please refer to the specific Extension Module’s information provided by the Extension developer.
Third-party extension to build template content
Building content with SP Page Builder
For Free version, you must build content by yourself from ZERO, you can use Joomla! single article and modules in template to present for your content.
For Pro version, you can install Quickstart package, and this is a way you can edit demo content.
* We’re using SP Page Builder (Free) extension for all Joomla! templates, you can consider going with SP Page Builder (Pro) to get extra add-ons and unlimited features for page builder.
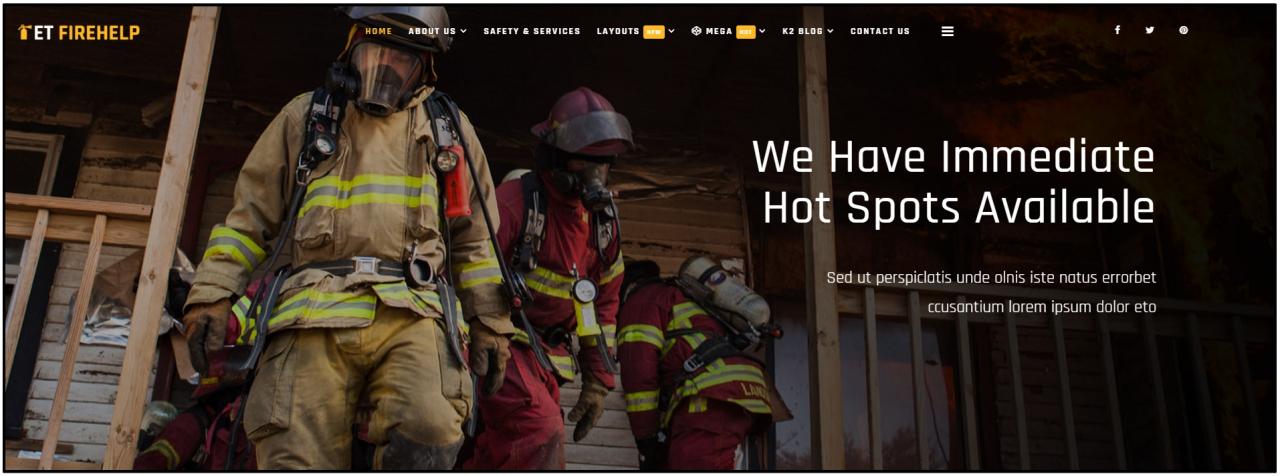
a) Edit content in Homepage: all content in ‘Home’ page based on SP Page Builder Free (see part “3-Party Build-in Document” to know more about this extension), so you can edit it via Admin > SP Page Builder, edit ‘Home’ page. This is very easy to edit based on drag-drop content with this extension.
b) Edit content in menu item “Pages”: all subpages in this menu items also based on SP Page Builder content, so you can edit it via SP Page Builder like “Home” page, go to Admin > SP Page Builder, select page that you want to edit and click to edit.
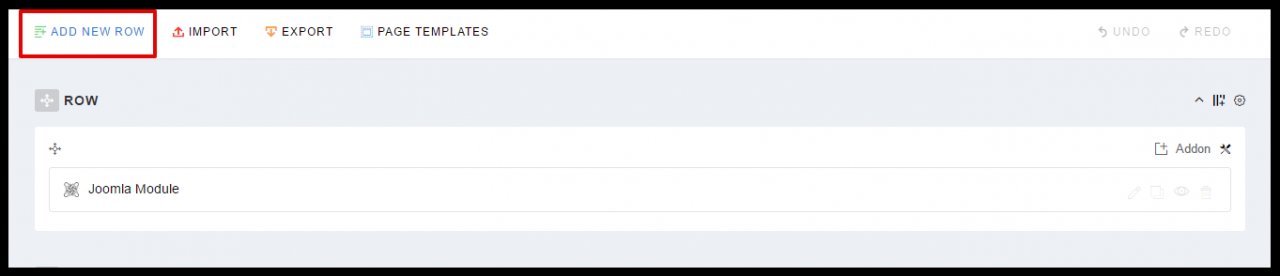
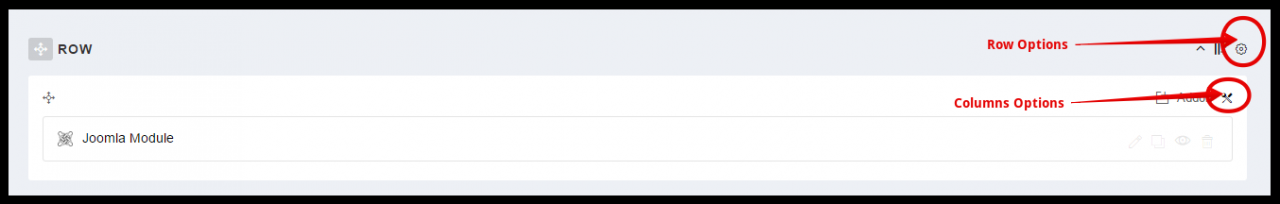
+ First step, is always this same, use ADD NEW ROW to create a new row.

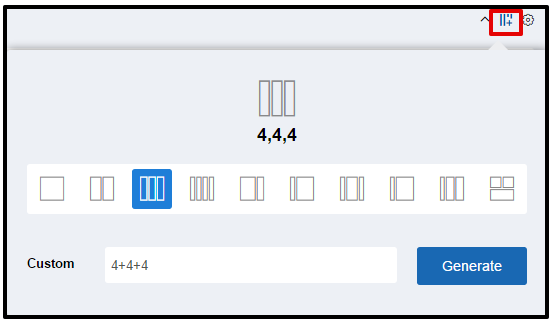
+ Second step, use ![]() allows you to divide current row into columns.
allows you to divide current row into columns.

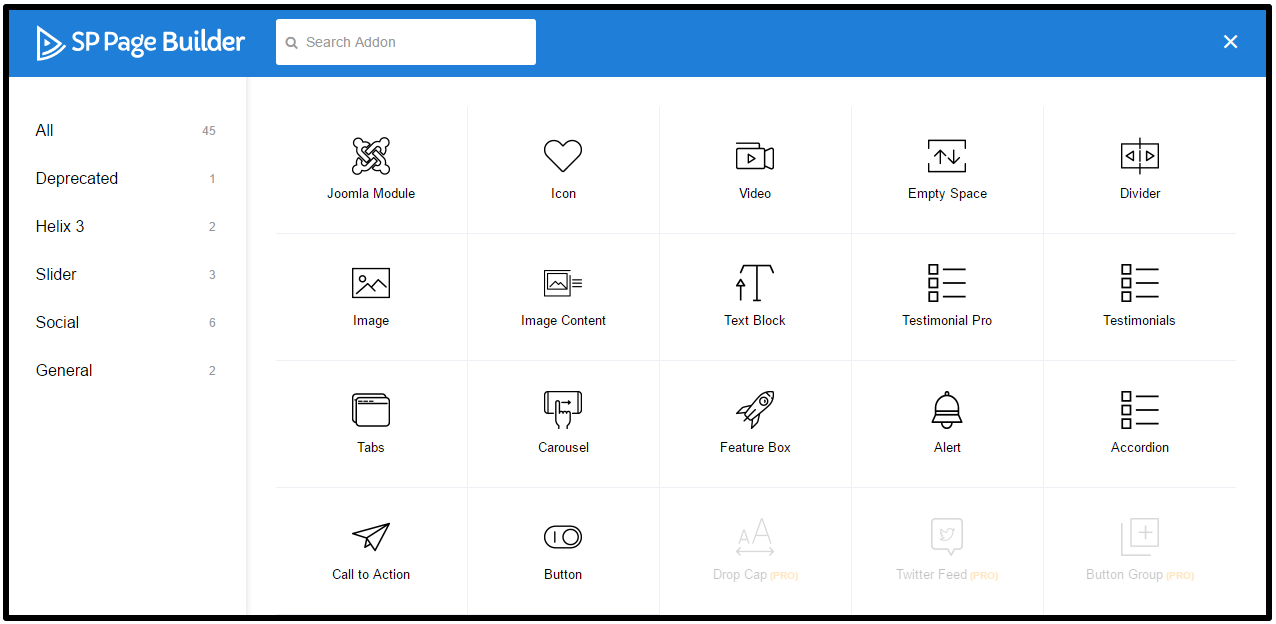
+ Third step, insert one addon inside block from a long available list (number of addon depends on the version of SP Page Builder)

+ Finally Step, each column have its own options which allow you to set a few typical appearance settings:

– Row Options
A few typical appearance settings:
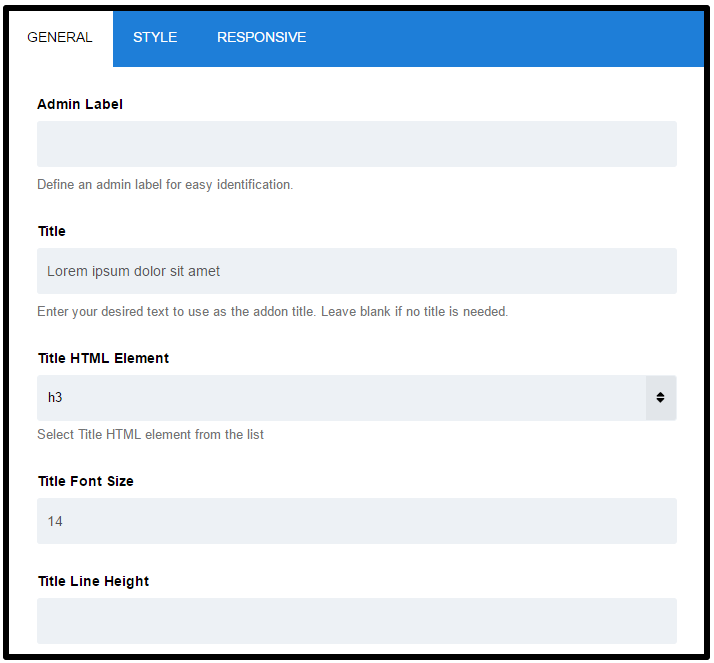
(1) Section Title: Insert a title which will display as a section title. Leave blank if the section does not require any title.
(2) Heading: Select Title Heading from the list.
(3 and 4)Title Font Size & Title Font Weight: Set font size & weight for this selector( e.g. 25px & bold).
(5) Title Color: Title Text Color.

(6) Title Margin Top: Set an optimum distance from the Top element.
(7) Title Margin Bottom: Set an optimum distance from the Bottom element.
(8) Section subtitle: Insert a section subtitle which will display as a section subtitle (description). Leave blank if section does not require any subtitle.
(9) Title & Subtitle Position: Set position for both Title & Subtitle element.
(10) Background Color: Set the background color of an element. Use a background color and a text color that makes the text easy to read (contrast).
(11) Background Image: Set background images for an element. Always set a background-color to be used if the image is unavailable.
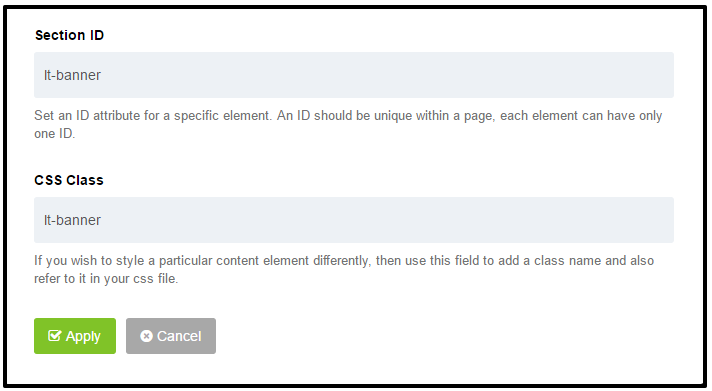
(12) Section ID: Set the ID attribute for the specific element. An ID should be unique within a page, each element can have only one ID.
(13) CSS Class: If you want to style a particular content element, then use this field to add a class name and then refer to it in your css file.

– Column Options
A few typical appearance settings:
(1) Background Color: Choose background color, by default it’s transparent. Use a background color and a text/font color that makes the text easy to read (contrast).
(2) Column Padding: allows you to change paddings for chosen column, default values are equal: 10px 10px 10px 10px (Top Right Bottom Left).
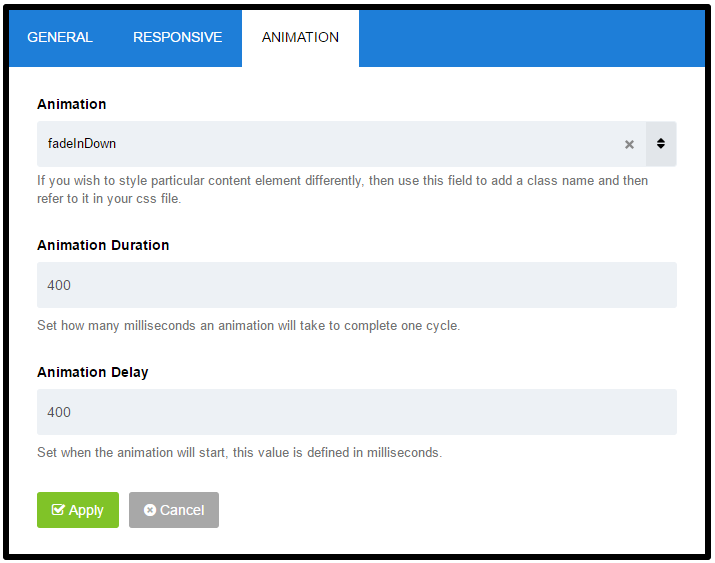
(3) Column Animation: this option provides several effects of animation for a column. These include simple, standard animations that are frequently used.
(4) Animation Duration: set how many milliseconds an animation takes to complete one cycle, it means how long the animation will run. Durations are given in milliseconds; higher values indicate slower animations, not faster ones.
(5) CSS Class: if you want to add custom style for a particular content element, then use this field to add a class name and then refer to it in your css file.

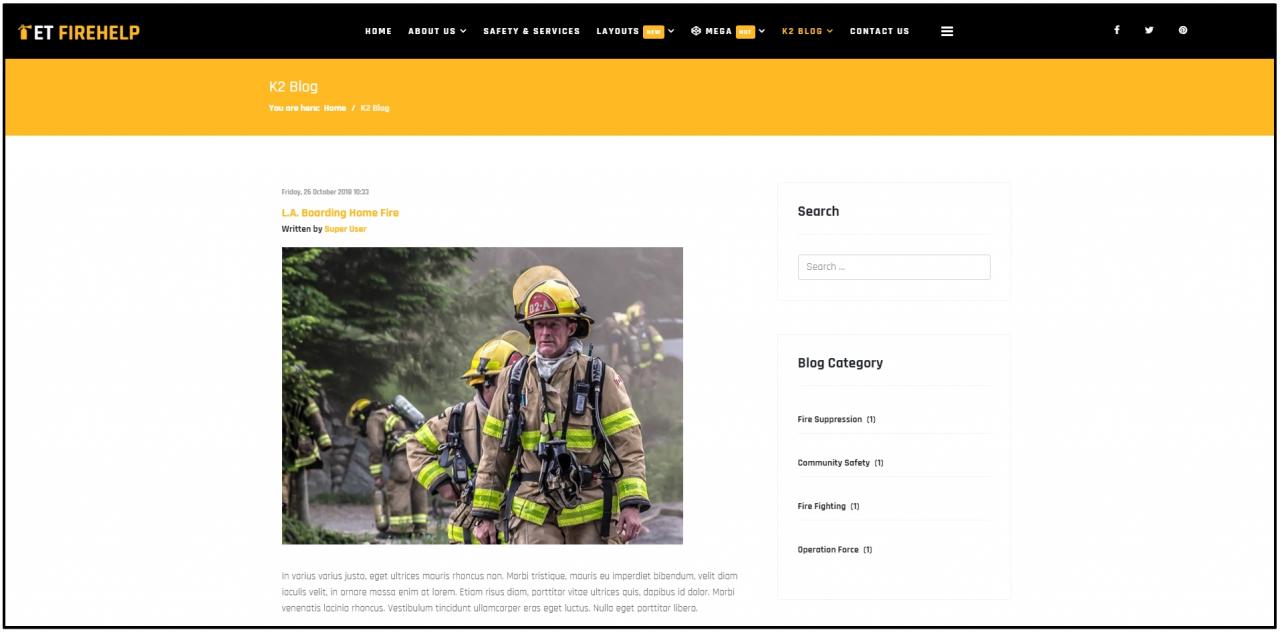
Manage Blog with K2 Extension
Once you are up and running with your own Joomla website, and feel ready to start blogging (or creating content as it is now fashionably called), follow these rules to get the most out of your website, boost your website visits from search engines, and avoid making the common K2 mistakes.

Step 1 – Log in to your Joomla Admin Panel. You can usually access this by inserting the URL www.mysite.com/administrator/ into your web browser (make sure you substitute your actual domain in for mysite.com)
Step 2 – From the main menu, select “components” / “K2” / “items” (“items” is just the confusing K2 term for what is otherwise known as a blog, article or webpage). Note – please leave all other options in the K2 menu untouched unless you have web development knowledge or have been told otherwise by your web agency.
– You will now see a screen with a list of all of the blog items on your website. From this screen you can add new items; edit any existing items, publish/ un-publish items, and even delete items should you need to.

Step 3 – For the purpose of this tutorial, we will create a new item (blog) – so click on the “New” button.
– Now you can write your K2 item and make any edits using the detailed instructions below.
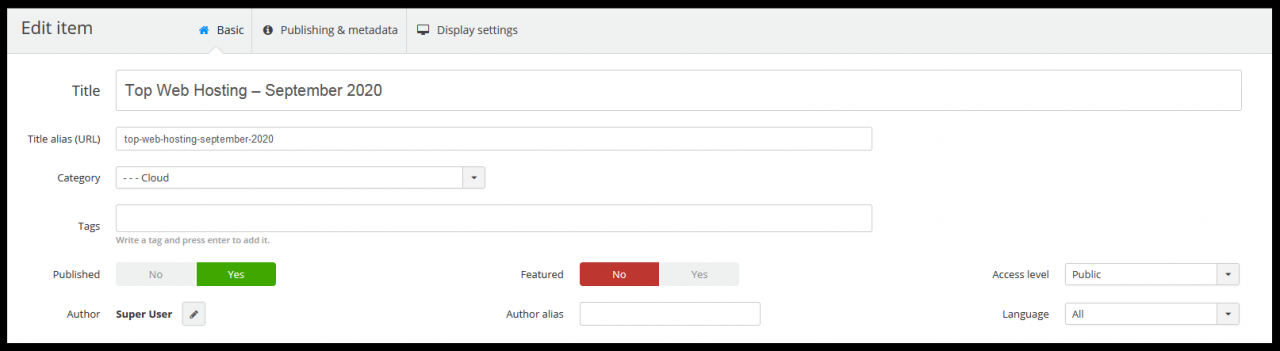
* The compulsory fields in a K2 blog

1. Title: Add a Title that clearly describes what your blog item is about. If you want to optimize your new blog for search, then your chosen keyword/ keyphrase should be included in the Title.
2. Title Alias (URL): When you first save your item, the Title alias (URL) will auto-complete based on the Title you created, so you don’t actually need to touch this field. Here are a few simple and very important rules to follow when creating a Title alias (URL):
- The Title alias (URL) will be the link to your new blog page. Once your blog goes live, the Title alias (URL) should NEVER be changed, otherwise, you will lose your social shares, backlinks from other websites to your article plus any potency that the page has achieved in search engines rankings such as Google.
- The page URL (or link) should be descriptive, pertinent to the k2 article and human readable (ie. without funny characters and symbols). If you have any doubts at all, just make sure that the URL is identical to your item Title.
3. Category: When creating your website, your webmaster will have set up a selection of K2 Categories. The Category is an extremely powerful field that dictates in which section of your website the blog item will show up. Changing the Category field will move the item to a different section of the website.
In general, once a blog is live you will never want to change the Category as it could upset your page links. If your item has been published for more than a few days, always check with your web agency before changing the Category field.
4. Published: Publish is a straight-forward yes/no field that will publish or un-publish your K2 blog item. If you want to remove an item from your website simply set this field to No. You can revert back to “published” whenever you want.
5. Content: The content tab is where you write the text for your new page.
We are now in the world of Web 3.0 and the Semantic web. Realistically if you want your K2 blog item to rank well on Google, then we advise a minimum of 1000 words, and ideally around 2000 word of high quality, informative copy. Simply put, if there are better pages out there on the web covering the same subject, then you will struggle rank well and get new visitors from Google (which is usually the main writing a blog).
– A word of warning about using the Text Editor:
- Keep use of the Text Editor buttons to an absolute minimum.
- Applying bold, underline, italics and headers to the article is time-consuming and your site will not be unique.
- Any good web designer will have built your website using a central graphic override file called a .css or .less file. From here they will be able to control the look of your entire website in a few seconds – rather than you going through every single page to make a graphics change.
- Controlling the graphics from the central graphic override file will ensure that your website has a consistent professional look throughout.
- Although you cannot see it, text editors often adding lots of unnecessary code to your page, making your website slower to load, and harder for Google to rank.
- Use the image button (found directly below the Text Editor) to add images into your K2 blog item. First of all, click within the item text exactly where you want the image to appear, hit the “Image button”, and a pop-up window will appear.

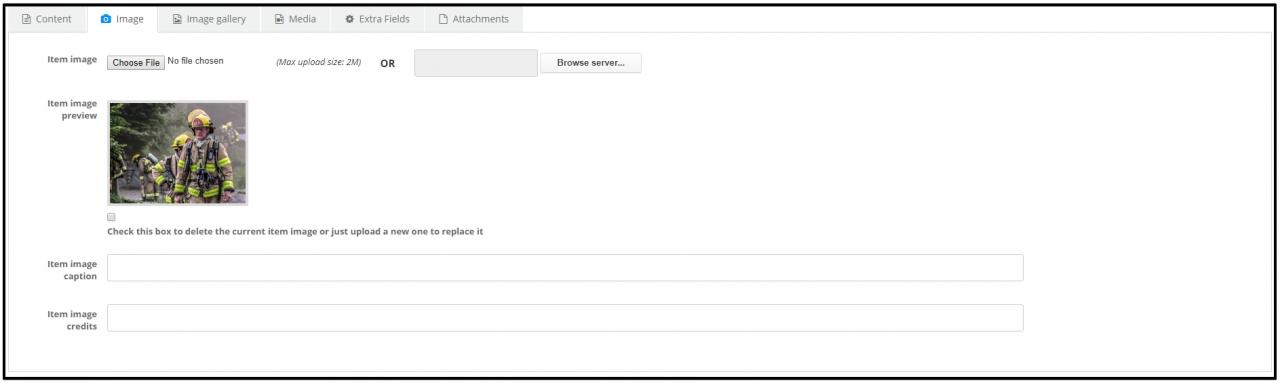
6. The Image tab: technically, although it is not compulsory, adding an image to each blog item is a wise idea. It is the truth that, although we shouldn’t judge a book by its cover, we somehow all do! Choosing a striking image that reflects your blog will work wonders for your article especially on social networks. Looking for free images? Try these free stock image websites. You have the option to either select the image directly from your server or upload from your computer.

7. Meta Description: Open the Meta information tab and click on the Description field. The Description is what will show up in Google search listings.
Use your Description to elaborate on your page title and give your potential viewers a better idea of what will be on the page when they click. A typical search results page has 10 website listings, so a well-written Description will ensure your website stands out and will improve your click-through-rate. Try and describe exactly what your page is about using superlative terms and even the odd UPPERCASE word to give your page a competitive advantage.
Google shows 150 – 160 characters (including spaces) of a page’s description (aka meta description tag). If your Description exceeds 160 characters, it will be truncated.

Once everything is finished, make sure you click “Save and close“. Otherwise, the item will remain locked and other website administrators will be unable to access.
Manage portfolio feature with SP Simple Portfolio
SP Simple Portfolio extension is a free Joomla! 3.x component designed to create interactive portfolio functionality with category filtration into your website. Easy Portfolio contains also a module, which can be used on any place on current layout.

– How to add new items?
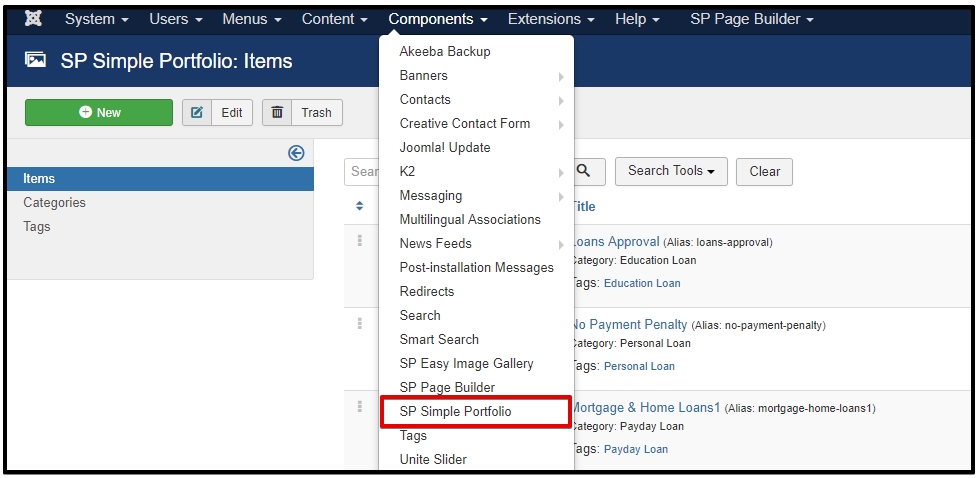
From the main menu select “Components” / “SP Simple Portfolio” / “Projects”
– You will now see a screen with a list of all of portfolio items on your website. From this screen you can add new items; edit any existing items, publish/ un-publish items, and even delete items should you need to.
– You have to start from adding a new tags in component, without them you won’t be able to add new items. Add at least one new Tag. The same tag can be applied to many different items across portfolio.

Each new tag have its own name and alias. If you add one or more tags you can start to add new items.

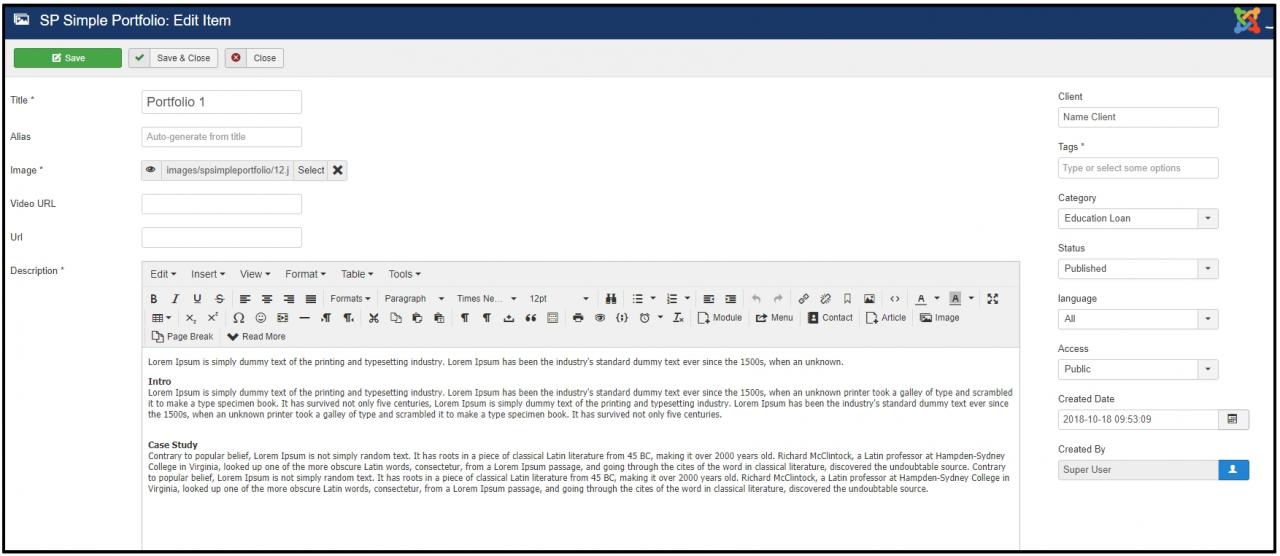
You have to fill all fields marked with * : title, image, description and tags.
(1) Alias – the Alias is used in creating the URL (website address) for the detail page. By default component will use the Title for creating the alias (with modifications) unless you type an Alias in yourself. Joomla will make the alias all lower case, replace spaces with dashes and take out any characters that can not be accepted.
(2) Image – About choosing a image for item, you can use those which you have or upload a new one. We recommended image size : 1170px X 800px, but of course if you have only smaller you can also use them.
(3) Video URL – Portfolio items can contain not only images but also Youtube or Vimeo video clip. Just insert your video URL. Leave this filed blank if video is not required.
(4) Description – in this field you can add description or even addcional images which will be displayed on the item detail page under main image.
(5) Tags – All items are based on Tags system, which are similar to categories. Once you get to three letters you will start to see suggested tags that already exist. The advantage of this solution is that each item can be assigned to multiple tags. Also the same tag can be applied to many different content items across portfolio. Tags will be used to filter portfolio items.
(6) URL – Each item can include its own link. Leave this blank if you do not want to show project URL.
(7) Status – Whether this item is published or not.
(8) Language – Items include a basic way to implement a multi-language site. All items may be associated in different languages.
Template Settings
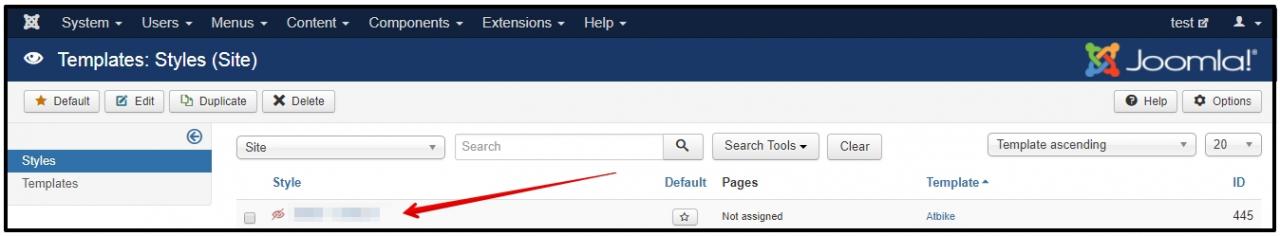
From the main menu select “Extensions” / “Templates” / “ltexample-Default“. This is where you edit template styles. When a template is first installed, a default style is created for it. The default style for the template will have the same name as the template with a – Default suffix.

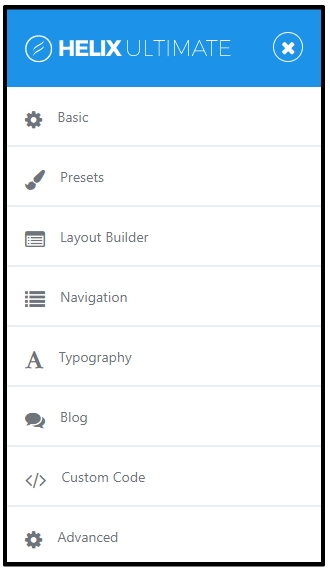
There are 8 options for Style: Basic, Presets, Layout, Menu, Typography, Custom Code, Advanced, Blog, Assignment.

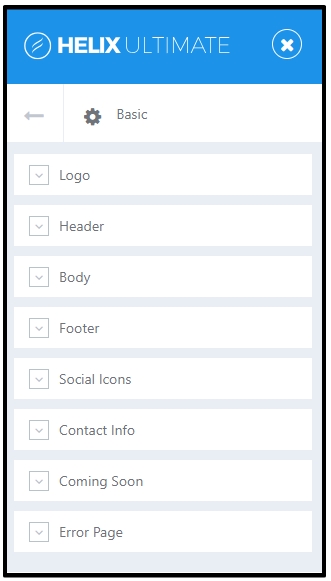
Basic Options
There are 8 options for Basic: LOGO, HEADER, BODY, FOOTER, SOCIAL ICONS, CONTACT INFO, COMING SOON, ERROR PAGE

– Logo: The Logo setting provides the ability to easily change the Logo Type, Module Position, Image, Retina Logo and Mobile Logo.
– Header: The Header setting provides the ability to easily change the Sticky Header and Favicon of the header area.
– Body: This feature provides the ability to easily enable boxed layout.
– Footer: The Footer setting provides the ability to easily change Copyright.
– Social Icons: The Social Icons setting provides the ability to easily change Icons and Module Position.
– Contact Information: The Contact Information setting provides the ability to easily change the Information and Module Position.
– Coming Soon: The Coming Soon setting provides the ability to easily change Coming Soon Title and Content.
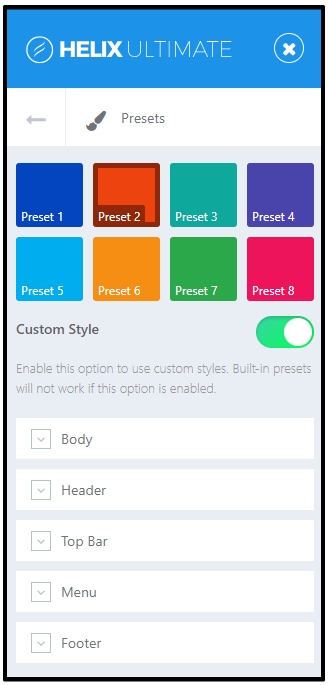
Presets (Color Styles)
The Presets setting provides the ability to easily change Styles and Options.
We defined 8 color presets for the template, you can select an existing color you want and Enable this option to use custom styles. Built-in presets will not work if this option is enabled.

Layout (Template Positions)
The Layout setting provides the ability to easily change the layout template by using: Add Columns, Add Row and Settings.

Menu (Location & Style)
The Menu setting provides the ability to easily change Menu, Menu Type, Dropdown Width and Dropdown Animation.

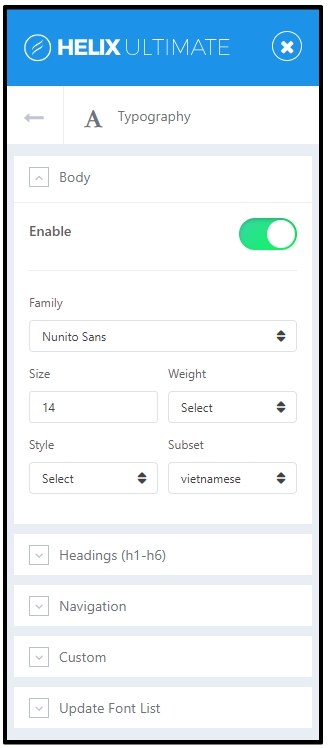
Typography (Font & Size)
The Typography setting provides the ability to easily change Font Family, Font Weight & Style, Font Subset, Font Size and update Google Fonts List.

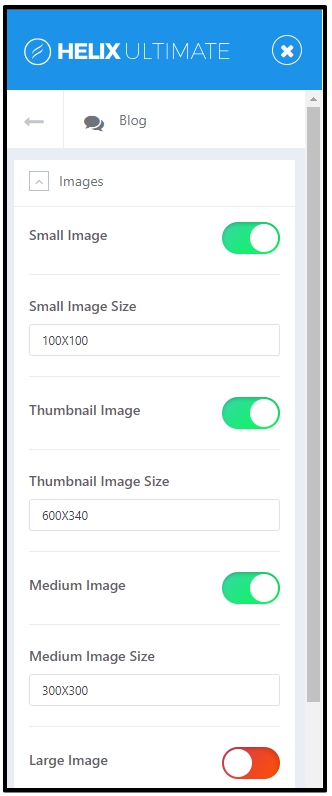
Blog (Joomla! Articles)
The Blog setting provides the ability to easily change Icon Post Format, Comment Setting and Social Share.

Third-party Build-in Document
Template Framework
Helix Ultimate https://www.joomshaper.com/helix
Extensions Build-in
SP Page Builder http://www.joomshaper.com/documentation/joomla-extensions/sp-page-builder
SP Simple Portfolio https://www.joomshaper.com/joomla-extensions/sp-simple-portfolio
K2 Extension http://getk2.org/documentation
United Revolustion Slider http://www.unitecms.net/joomla-extensions/unite-revolution-slider-responsive/documentation (paid extension and it won’t includes in download package, just in Quickstart package of PRO version)
CSS Libraries
Font Awesome http://fortawesome.github.io/Font-Awesome/
Bootstrap CSS http://getbootstrap.com/
CMS Using
Joomla! CMS http://www.joomla.org/
Support system
Pre-Sale Support
If you have any pre-questions before going to PRO version, please feel free to chat via Live Chat or direct Contact Us!
Remove Copyright
With PRO version, you can remove the template copyright by:
– Navigating to Template Settings > Basic > Copyright (old method)
or:
– Going to Admin > Extensions > Modules, then find the Footer 1 module (new Helix Ultimate)
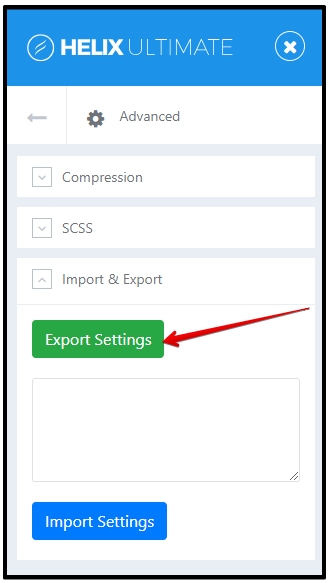
After purchase PRO version, please backup your Template Settings by use export function (see screenshot below) via “Template Settings” / “Advanced“, then uninstall your current Free template.

Next, please go to Customer Area, download PRO package and unzip it, find Template Install package, reinstall it via Extension > Manage > Install, then activate your new PRO theme and import Template Settings to remove copyright on footer and access all pro features.
Forum & Ticket System
Visit Ticket Support System and open a ticket if you have any problem.
* Get PRO version of template and you will have 1 year for support service with unlimited ticket requests.
Extra Services
Install Service
If you’re using PRO version, and want to get theme style, all features and sample data like the demo, we provide Install Service that you can order it! BTW, PRO UNLIMITED version comes with Free Install Service, so you should buy this package version to get Install Service for FREE and save money!
Custom Development
For any custom development service, you can request via Contact Form, then our developer estimate time and cost for your project.
Update Joomla! 2.5.x to 3.x
You also can request here, cost for this task depend on your website, start from $100. You can Contact Us and send your website URL, admin login, so we can review it before send details cost and time.
Fresh new template request
You can request full new template for your website. Cost for private template and use for website start from $1000, and you can use template only for your website, we do not sell it on our website or any marketplaces.